Header and Navigation
As Dell has grown over the past several decades, new departments formed to address new needs, acquisitions have occurred, and approaches from the 1990s no longer match customer expectations. Departments have tended to operate in silos creating their own approach to the customers' experience. Dell has acknowledged the issues and is working to create a modern seamless eco-system. One of the programs focused on unifying the customers’ experience. It includes projects involving the site header, footer, navigation, search, communications, identity, account management, etc. This project specifically addressed the header, footer, and navigation, or basically the page framework.
Challenge
The Unified Customer Experience vision was to create an encompassing online experience where customers authenticate once and are presented with personalized and timely information, recommendations, and features based on who they are and their history with the company.
Vision State
The current state of Dell’s online properties and internal organizations was aligned with customer segments. Customers had to remember or bookmark different URLs to return to their desired content and functionality. In some cases, the sites interlinked within the global navigation, but as soon as you clicked on something that changed sites, UI and navigation would also change, placing a heavy burden on the customer.
Beginning State
The project had to address disparate UIs, overlapping information architectures, disparate approaches to branding and navigation, and create a foundation for the future vision state. This first step was closely followed by a companion effort to unify and simplify the taxonomy and information architecture merging disparate sites into a single domain.
Site Disparity
Role
Design Lead facilitating discovery and framing, research, interviews, analysis, and direction for the design team to explore solutions.
Design Lead forming the design team and providing a succession plan to carry efforts forward post-MVP release.
Strategist providing direction and guidance on continuing steps, scaling to additional product types, and future state.
Discovery
The project's initial scope was limited to customer-facing commerce and informational sites, which still meant 30-40 stakeholders and organizations. The discovery process included:
Stakeholder interviews, requirements, and synthesis
Competitive research
Industry best practice research; compiling Baymard Institute research and supplementing it with numerous UX publications on research, findings, and guidance.
Analysis of internal historical research
Framing
We then began testing various approaches to complex site navigation. We landed on three that best aligned with everything we had learned and supported the existing depth of the architecture without requiring significant change, as the architecture is simplified over time. We ran them through numerous tests with participants representing various customer personas.
Although the three were close in their outcomes, each with benefits, the Dropdown menu system consistently came in at the top. Given that it also allowed for our current four-deep IA, which would be resolved after the MVP release, the Dropdown Menu system was our best choice for our commerce experiences, at least in this first stage of alignment and scaling. We narrowed our approach at this point, but there were still many questions to answer, including positioning and presentation of elements, behaviors, interactions, and accessibility.
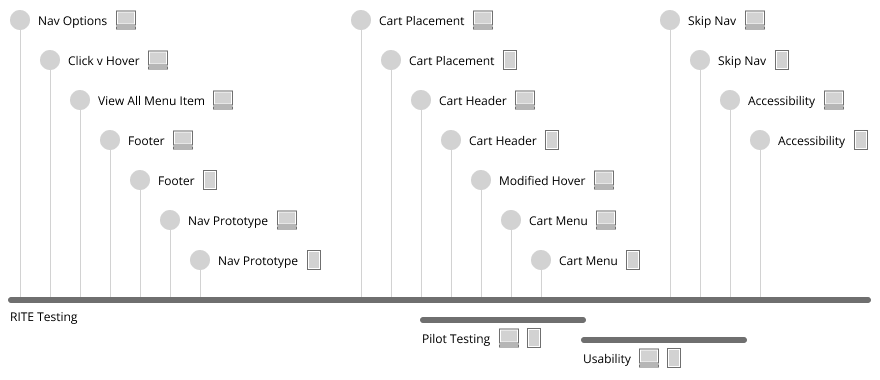
Testing
We laid out a test plan and roadmap that encompassed pre-and post-release for MVP.
Although the hover interaction has many benefits, its behaviors and interactions were issues that required special attention due to known usability downsides. Accounting for direct angular cursor paths, imprecise movement around menu edges and bottoms, and both touch screens and keyboard/mouse setups required testing multiple approaches to the problem. The team eventually landed on solutions that significantly reduced unintended errors and consistently better outcomes.
Additionally, the solution was released by country groupings and ramped in production to ensure activity and metrics were closely monitored against existing performance and any issues were addressed before the next release. This provided additional insights and information to continue to evolve the solution.
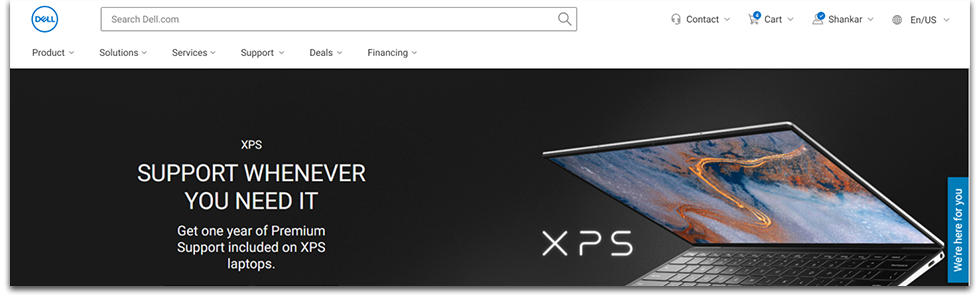
Solution
The solution was driven by progressive research, testing, and resulting data. It is the first step in a longer journey that will evolve as new application types are supported, business approaches and offerings change to meet changing demands of customers, and the family of applications becomes more integrated to provide a seamless, personalized experience for Dell’s customers.
It is a basic header layout with standard branding, a visible search feature geared toward function over aesthetics, utility navigation in the upper right where people expect to find it, and a horizontal tabular approach to first-level global navigation revealing second and third-level on hover.
Commerce Site Page Framework
Product Site Page Framework
Header and Global Navigation
Dropdown Menu System
Utility Navigation Menu System
Responsive for Tablet and Phone
Desktop and Phone Footer
Maybe one of the most satisfying aspects of the work was the extent to which the team embraced the design and documentation addressing accessibility compliance. The following figure exemplifies some of the complexity that must be addressed.
Outcomes
The solution created met internal requirements and consistently employed usability best practices to benefit our customers. A pilot launch was released in two countries to observe usage in production environments and ensure no negative impacts on key metrics. The pilot was deemed successful, and full production rollouts have taken place across all Dell cornerstone applications and scaled globally.
Resulting Cohesiveness
The product team assembled for this project has continued to evolve the solution to address additional use cases presented by some of Dell’s more specialized offerings. It is also being adopted by the more productivity-focused applications serving Dell’s customers, partners, and internal support.
This foundation has allowed Dell to break down previous barriers created by siloed organizations and set the stage for transitioning to a modern seamless experience for our customers. This project is one of many efforts required to achieve the desired vision, but it represents a successful crucial first step on the journey.
Transitional State