Mobile Payment Enhancements
After releasing our 5.0 version of the PayPal consumer app, representing a significant shift in mobile payments within the industry, we needed to better understand shopping patterns and how new technologies could enhance mobile payments.
We started with our customers.
I partnered with the Product Manager to organize and facilitate a Customer Driven Innovation effort focused on Shopping and Dining habits. The effort involved interviewing people in their homes, accompanying them on a shopping trip, and gathering diaries covering a week of dining out. This produced a much deeper level of insight for us to move forward.
Role
Co-Lead in generative research and design jam
Design Lead for conceptualization and project
Project and usability testing planning
Concepting
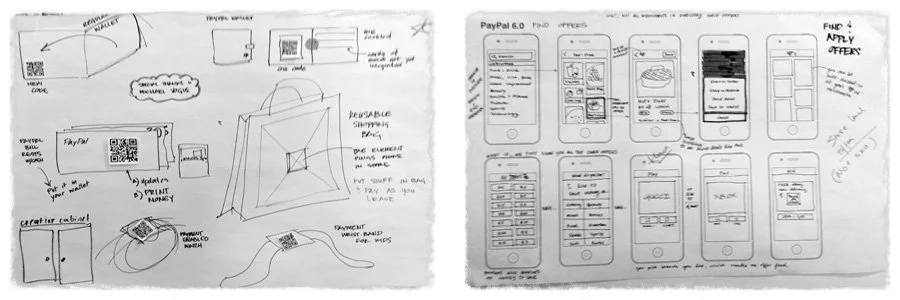
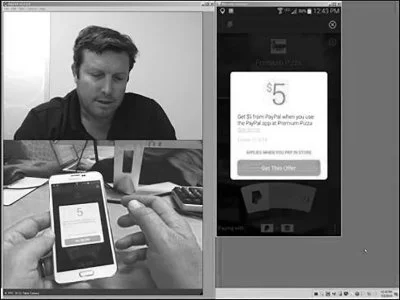
I lead a small design team working with Product and Strategy leadership to develop a strategic story and visualize concepts around our ideas of a more fluid payment experience and smarter spending with PayPal. One of the new technologies we were working with as a company was low-energy Bluetooth to automate functions within the app before human interaction. These are some visualizations I did of the app functions and interactions during payment.
Ideation
I then partnered with another design lead to facilitate a multi-day, cross-functional design jam, which produced numerous ideas for providing meaningful value to our target segments.
Challenge
Although I wanted to fully redesign the "shop" concept and change the model to "paying," there wasn't time and resources during 2014. We could improve the payment experience while you stood at the cash register and signed in to the app.
Based on the understanding developed from our Digital Wallet work, it's one thing to be able to put all of your stuff into your phone, but if it's not easy to use, what's the point? We're never done working on providing our personas with a more meaningful and memorable experience.
Issues to address:
Experience too complicated and confusing
Offers were not being saved, but the expectation was they would be applied
Merchant-specific cards in your wallet
Present balance (spending power) whenever possible
Combination of automated and manual items to be used at purchase
Prototype, Test, and Iterate
Solution
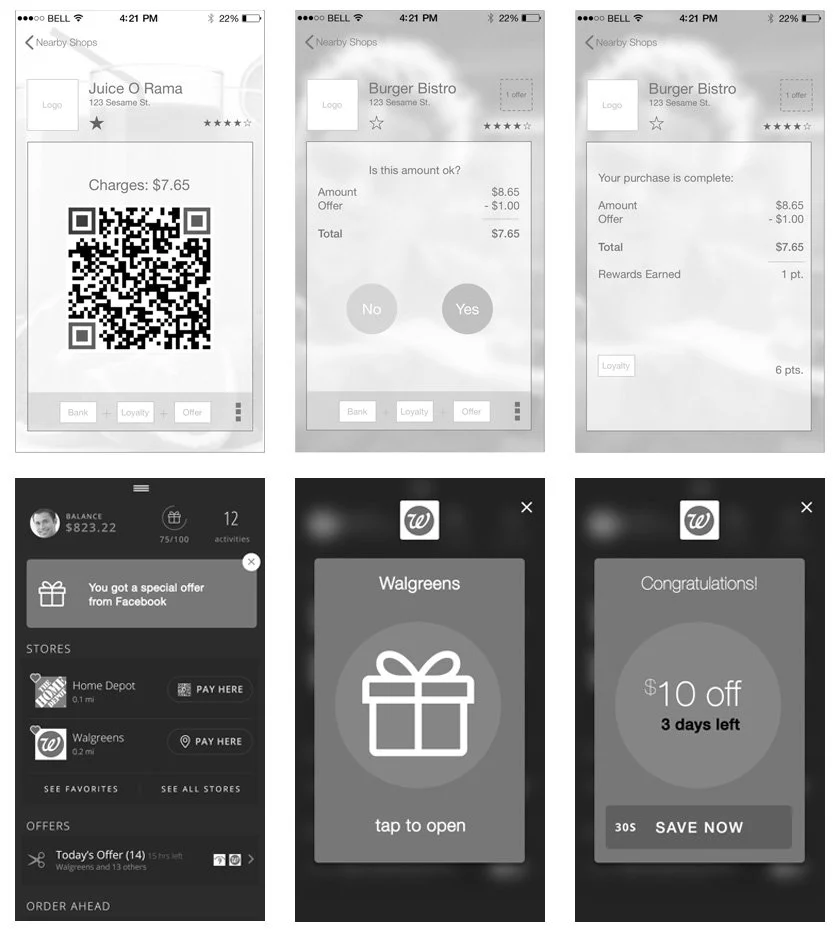
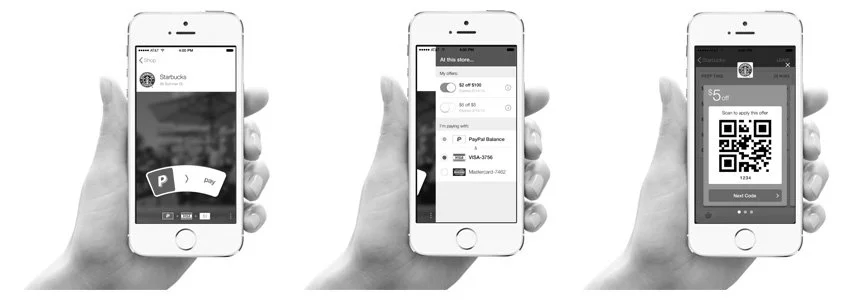
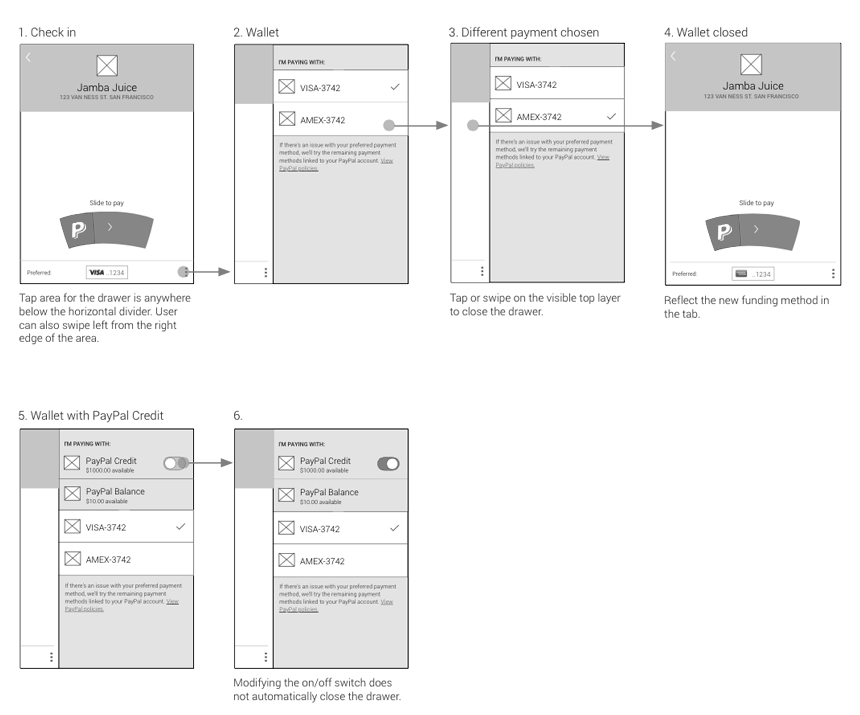
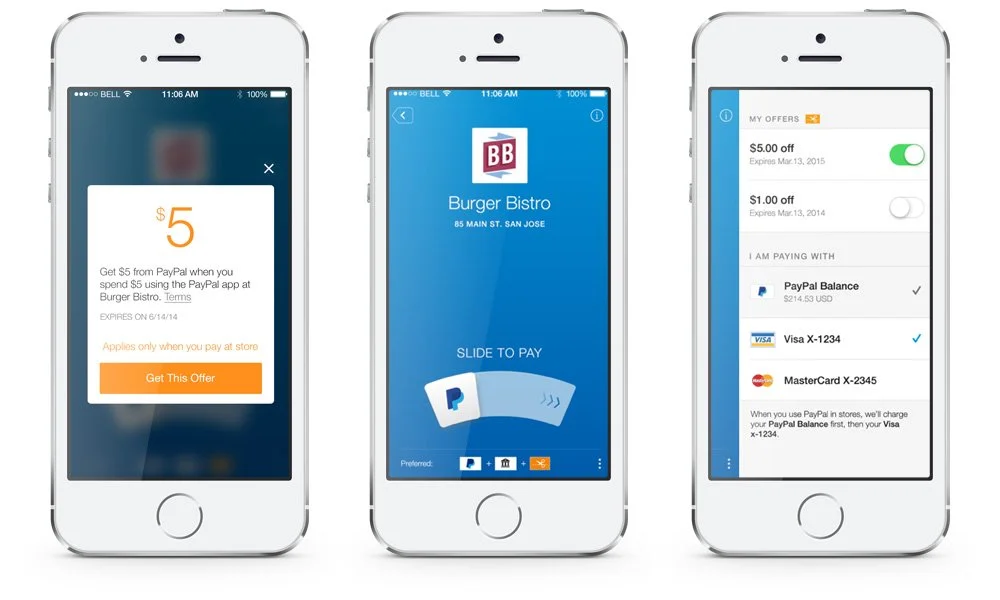
Working with a few of the designers on the team, we addressed most of the problems identified. The design direction is rooted in the concept visualizations I created at the beginning of the year but has evolved based on learnings since then.
Addressed:
Improved discoverability and use of existing offers
Improved comprehension through simplification, motion, and transitions
Relevant, merchant-specific settings
Easy and understandable access to a merchant-filtered view of your wallet
Not addressed for 2014:
Clunky flow starting from merchant list
The mix of automated and manual, loyalty, gift, and coupons
Addressed through additional projects:
Reduced friction to pay through new authentication methods and settings
Outcomes
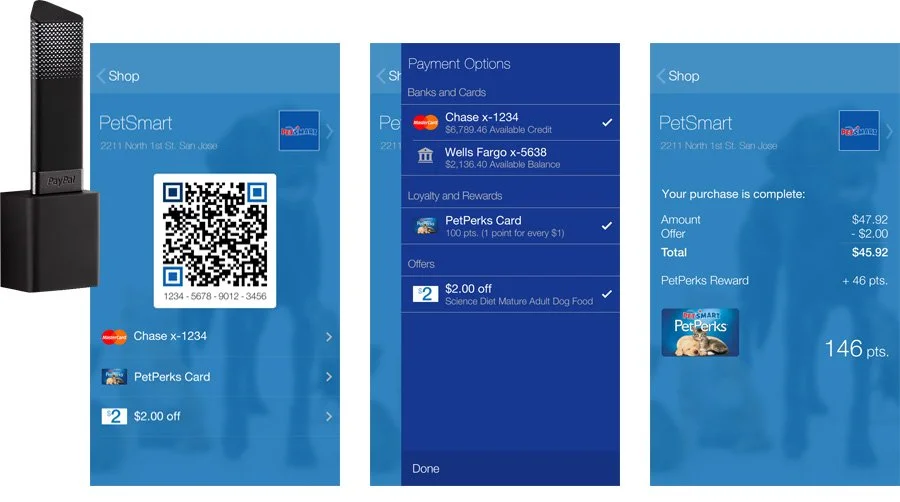
Our target persona now has easy access to their banks, cards, coupons, gift cards, and loyalty cards. PayPal lets them know when there are savings they didn't know about, and when they're paying, they only see the cards and coupons that can be used at that merchant. They also have the added benefit of seeing the balance on their cards.